Impara a programmare in Android - evento click


La settimana scorsa abbiamo terminato la parte di preparazione per entrare nel mondo della programmazione Android. In 3 lezioni vi ho insegnato a installare il materiale necessario, a gestire emulatori e telefono per testare le app e a creare un’applicazione basilare. Da adesso in poi entreremo di più nella programmazione, spiegando ogni volta qualcosa di specifico per poi testarlo con un’app. Oggi parleremo dell’evento click.

NB: Se lascio sottinteso qualcosa, vuol dire che l’ho già spiegato in una guida precedente. Seguite l’indice in fondo alla pagina per consultare le mie altre lezioni. La maggior parte delle cose basilari sulla programmazione sono spiegate nella lezione 3.
Eventi
Che cosa sono?
Ad ogni azione corrisponde una reazione, giusto? Ecco, gestire gli eventi significa associare ad una particolare azione dell’utente (click, click prolungato, etc.) una reazione, come cambiare un testo, far partire una musichetta o distruggere il mondo.
A cosa servono?
Gli eventi mettono in contatto l’applicazione con l’utente, l’interazione non sarebbe possibile senza di essi.
Come si usano?
Ogni widget in Android, per sua natura, può essere associato ad un evento. Farlo è molto semplice, ma la difficoltà aumenta in base al tipo di azione dell’utente che vorremo “ascoltare”. Possiamo creare in precedenza l’evento e poi associarlo ad uno o più widget, oppure possiamo crearlo direttamente nei widget. Ad ogni modo, per associare un evento ad un widget bisogna prima creare una variabile di quel widget (associata al layout) e poi scriverci “.setOn***”, dove gli asterischi stanno al tipo di azione che andremo ad ascoltare. Se abbiamo creato in precedenza l’evento, ci basterà scrivere il nome di quell’evento dentro le parentesi, altrimenti dovremo crearne uno all’interno scrivendo “new ***”.
Come funzionano?
Creato un evento ed associato ad un widget, non ci resta che aspettare che l’utente interagisca con quel widget. Non appena eseguirà l’azione da noi gestita, partiranno le righe di codice che abbiamo scritto nell’evento. Più widget possono avere lo stesso evento e un widget può avere più eventi associati ad esso.
Proviamo!
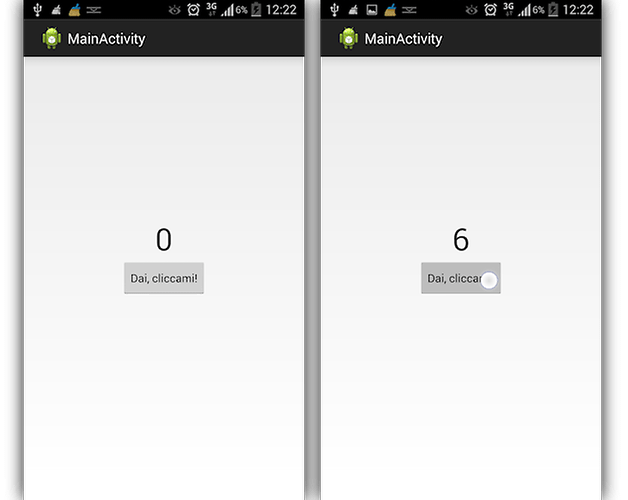
Per testare gli eventi creeremo un’applicazione con un bottone ed una casella di testo, ogni click del bottone andrà ad incrementare il numero nel testo.
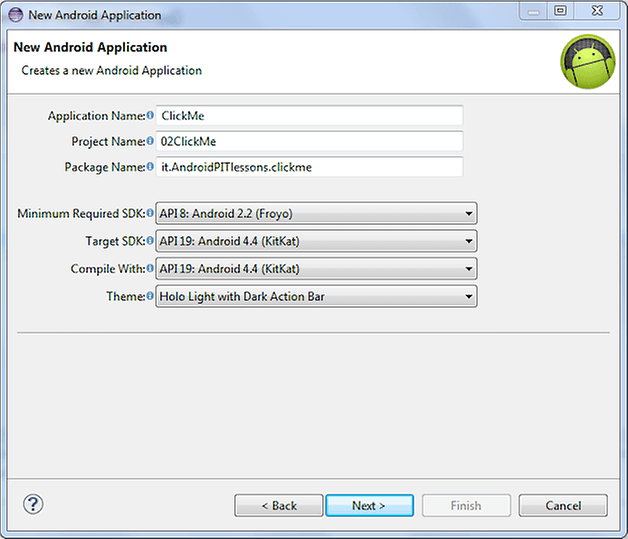
- Apriamo Eclipse e creiamo un nuovo progetto (Android Application Project).
- Chiamiamo l’applicazione “ClickMe”.
- Chiamiamo il progetto “02ClickMe”, così da averlo ordinato sotto il progetto di settimana scorsa.
- Chiamiamo il pacchetto “it.AndroidPITlessons.clickme”.
- Lasciamo il resto così com’è e premiamo “Next >”.

Nella prossima schermata, come la settimana scorsa, togliamo la spunta a “Create activity”. Saremo noi a crearla successivamente per non incappare ancora nei fragment. Premiamo “Next >”.
Scegliamo l’icona della nostra app da questa schermata e premiamo “Finish”.
Il progetto appena creato non conterrà alcuna classe o layout, dovremo crearli noi aggiungendo un’activity. Seguiamo i seguenti passaggi:
- Facciamo click destro sulla cartella “src”.
- Clicchiamo “New”, poi “Other” e selezioniamo “Android Activity”.
- Scegliamo “Empty Activity” e clicchiamo “Next”.
- Modifichiamo "Title" mettendo il nome dell'applicazione, è il testo che comparirà sotto l'icona della nostra app e nella sua barra in alto.
- Mettiamo la spunta su “Launcher Activity” e concludiamo premendo “Finish”.
Layout
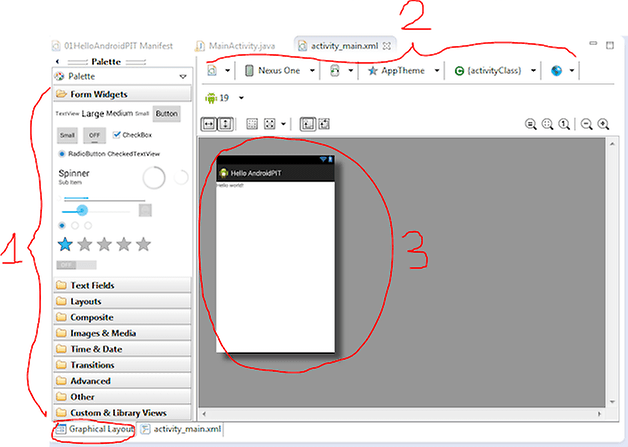
La parte grafica del layout dovrebbe aprirsi davanti ai nostri occhi.

- Dalla lista dei widget (1) prendiamo un button e lo trasciniamo al centro dell’anteprima (3).
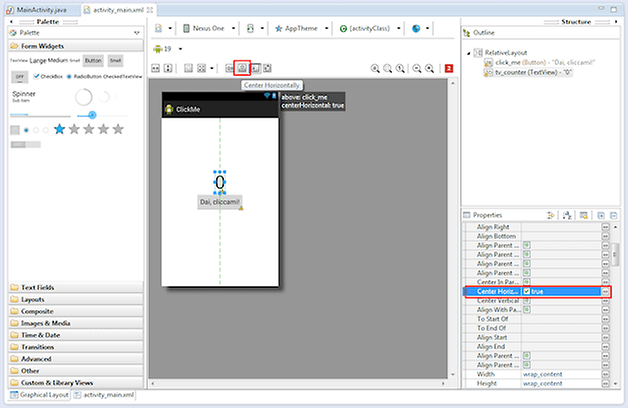
- Adesso gli cambiamo il testo con “Dai, cliccami!” e gli assegniamo l’ID “click_me”.
- Prendiamo il TextView creato automaticamente da Eclipse (con il testo “Hello world!”) e lo spostiamo appena sopra il nostro bottone.
- Anche a lui dovremo cambiare il testo, scriviamo “0”, e gli assegnamo un ID, “tv_counter”.
- Ora cambiamo la dimensione del testo cercando “textSize” nelle sue proprietà o facendo click destro su di esso, poi “Edit TextSize” e scriviamo 50sp (per gestire le diverse densità di schermo, con “sp” garantiremo la stessa dimensione dei testi indipendentemente dalla risoluzione degli schermi).
- Per allineare il TextView orizzontalmente, andiamo nelle proprietà nella sezione LayoutParameters e mettiamo true nell’opzione “center horizzontal” (oppure premiamo il tasto “center horizzontally” in alto).

Infine salviamo tutto dal bottone in alto a sinistra con i 3 floppy azzurri (oppure premendo Ctrl+Shift+S).
Classe
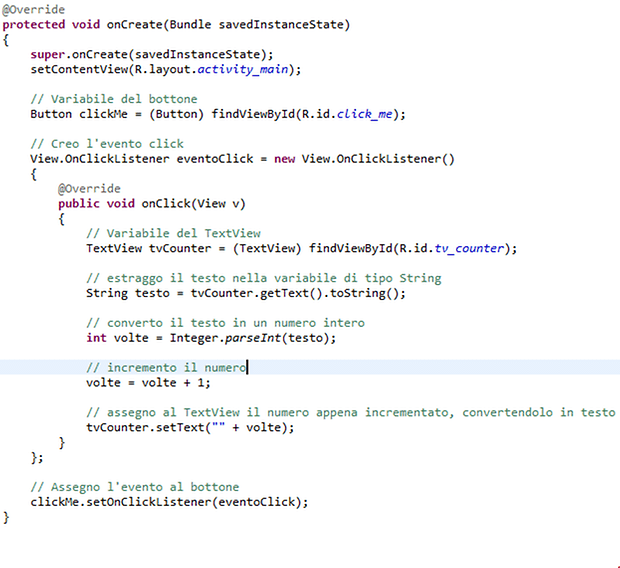
Terminata la parte grafica, adesso andiamo nella classe e scriviamo il seguente codice dentro “OnCreate()” sotto “setContentView()”:
Button clickMe = (Button) findViewById(R.id.click_me);
Abbiamo appena creato la variabile che si collega col bottone nel layout.
Consiglio: per velocizzare la scrittura, potremo premere “Ctrl+Space” per far comparire una lista delle cose più probabili da mettere, nel caso in cui Eclipse trovi una sola corrispondenza, scriverà da solo il testo (esempio: scrivi “findv”, premi “Ctrl+Space” e compare “findViewById” in automatico).
Adesso creiamo l’evento che attenderà il click dell’utente per poi incrementare il testo:
View.OnClickListener eventoClick = new View.OnClickListener()
{
@Override
public void onClick(View v)
{
}
};
Dentro onClick() sciveremo il codice per prendere il testo dal TextView, trasformarlo in numero, incrementarlo e riassegnarlo al TextView. Come avrete intuito, dovremo creare la variabile che si colleghi al TextView, tuttavia se la creeremo vicino alla variabile del Button, non sarà visibile dentro l’evento. Per ovviare a questo problema possiamo procedere in due modi: creare la variabile fuori dall’onCreate() per renderla visibile in tutta la classe e poi assegnarla dentro l’onCreate(), oppure crearla ed assegnarla direttamente dentro l’evento (adatto al nostro caso, dato che ci servirà solo lì dentro). Scriviamo quindi il seguente codice dentro “onClick” dell’evento:
TextView tvCounter = (TextView) findViewById(R.id.tv_counter);
String testo = tvCounter.getText().toString();
int volte = Integer.parseInt(testo);
volte = volte + 1;
tvCounter.setText("" + volte);
Nella prima riga creiamo la variabile del TextView. Poi nella seconda estraiamo il testo (sotto forma di String, “.toString()”) e lo salviamo in una variabile. Nella terza riga convertiamo il testo in una variabile di tipo int, la quale può contenere qualsiasi numero intero. Incrementiamo di uno questa variabile, da notare la differenza rispetto alle funzioni matematiche; qui l’uguale va interpretato come una cosa che mette a sinistra il risultato dell’operazione a destra. Infine assegniamo alla variabile del TextView il numero appena incrementato; per convertirlo in testo ci basterà scrivere un testo (anche vuoto, come in questo caso) prima del numero.
Consiglio: dato che generalmente l'utilizzo di operazioni per incrementare di 1 una variabile sono molto diffuse, è disponibile un trucchetto per accorciare questo passaggio. Scrivendo due più, "++", dopo la variabile, otterremo lo stesso effetto. Volendo, quindi, potremo sostitutire "volte = volte + 1;" con "volte++;". Lo stesso trucco è valido scrivendo "–", per decrementare di 1.
Creato l’evento, non ci resta che assegnarlo al bottone:
clickMe.setOnClickListener(eventoClick);

Abbiamo terminato la nostra applicazione! Adesso proviamola facendola partire sull’emulatore o sul nostro telefono collegato in debug USB:
- Click destro sul nome del progetto.
- Cerchiamo l’opzione “Run As”.
- Selezioniamo “Android Application”.

Inizialmente il testo sarà 0 (assegnato da noi nel layout), poi ogni volta che cliccheremo il bottone verrà incrementato il numero presente nel TextView, grazie al codice contenuto nell’evento che partirà ad ogni click.
Come sempre vi invito a chiedere se avete dubbi o problemi, usando i commenti qui sotto. Se avete qualche richiesta particolare, magari che volete imparare nella prossima lezione, fatevi sentire! Alla prossima, buona programmazione!
Indice
- LEZIONE 1: Crea un'ambiente di sviluppo.
- LEZIONE 2: Come testare le applicazioni.
- LEZIONE 3: Creare la prima app Android.
- Gestione evento click
- Struttura di controllo IF


Ciao ho seguito passo passo la guida anke se uso come IDE Android Studio (ma il java dovrebbe essere uguale) , insomma vengo al sodo : quando aggiungo il codice "click Me. setOnClickListener... Android Studio setta automaticamente la dichiarazione dei Pulsanti su final e penso sia questo il problema per il quale quando eseguo il Run e clicco il pulsante non accade un bel niente ... help me !!!
in poche parole ho copiato il pezzo dove inizializzava "id" dall'app fatta nella lezione 3 e ho copiato anche la posizione del testo della precedente app perché ho messo il bottone nella stessa posizione. comunque questo è l'errore che mi da http://it.tinypic.com/view.php?pic=2du9o2c&s=8 appena faccio doppio click sulla x mi seleziona il punto.
OK. "syntax error" spunta quando c'è un errore nella scrittura del codice. Controlla quindi di aver scritto tutto bene, soprattutto le parentesi graffe che spesso sfuggono (ad ogni "{" deve corrispondere una successiva "}"). Usa l'immagine del codice come paragone!
grazie mille ho risolto :)
Quando inserisco la stringa
findViewById(R.id.click_me);
Mi da l'errore all'id dopo la R. Come posso risolvere?
Se ti da errore lì vuol dire che eclipse non ha aggiornato il file R, contenente i "nomi" degli oggetti... torna sul layout (la parte grafica) ed assicurati di aver rinominato il bottone correttamente, poi ricordati di salvare!
Ho aggiornato il file R manualmente ed ho risolto, ma mi sono accorto di un altro errore: clickMe.setOnClickListener(eventoClick);
Mi da come errore il punto dopo clickMe
In che senso hai aggiornato il file R manualmente? Non si deve mai toccare quel file! Ci deve pensare Eclipse da solo e se non è così si deve controllare di non avere errori nei layout e scegliere l'opzione "Clean..." dentro "Project" nella barra in alto.
Possono esserci diversi motivi per cui ti da errore, clicca sulla lampadina con la x a sinistra dell'errore e dimmi che cosa c'è scritto (magari fai uno screenshot con "strumento di cattura" già presente in windows e mandamelo con http://it.tinypic.com/)