Crea la tua prima app Android - lezione 3


Una volta creato l’ambiente di sviluppo Android e imparato a gestire gli emulatori o a collegare il telefono, non resta altro che addentrarci nella programmazione, scrivendo la nostra prima applicazione. Per tradizione, ogni volta che si impara un nuovo linguaggio, il primo programma scritto ha come unica funzione quella di mostrare il testo “Hello World” sullo schermo, ma noi, giusto per essere trasgressivi, scriveremo “Ciao mondo AndroidPIT”.

Nota: Prima di iniziare, vorrei specificare che a mia discrezione potrò scegliere di usare termini non specifici e spiegazioni parziali e/o molto semplificate per garantire la massima comprensione a chi è entrato per la prima volta nel mondo della programmazione.
Crea un nuovo progetto
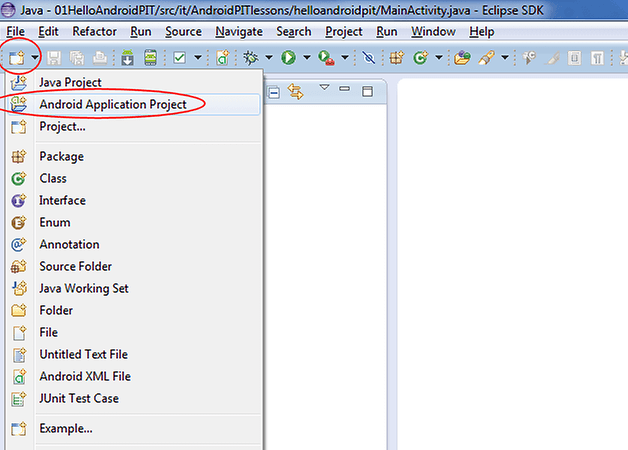
Apriamo Eclipse dal collegamento che abbiamo creato la prima lezione. Chiudiamo la schermata di benvenuto (se non l’avete già fatto) e clicchiamo la freccetta a destra del primo pulsante della barra in alto, poi selezioniamo “Android Application Project”. Possiamo selezionare questa voce anche da “File”, “New”.

Si apriranno una serie di finestre in cui dovremo definire lo “scheletro” della nostra applicazione, quindi nomi, proprietà, icona e altro. Spostando il mouse sulle opzioni potrete leggerne il significato, ma per maggiore chiarezza e per sapere cosa inserire nel nostro caso, entrerò nel dettaglio:
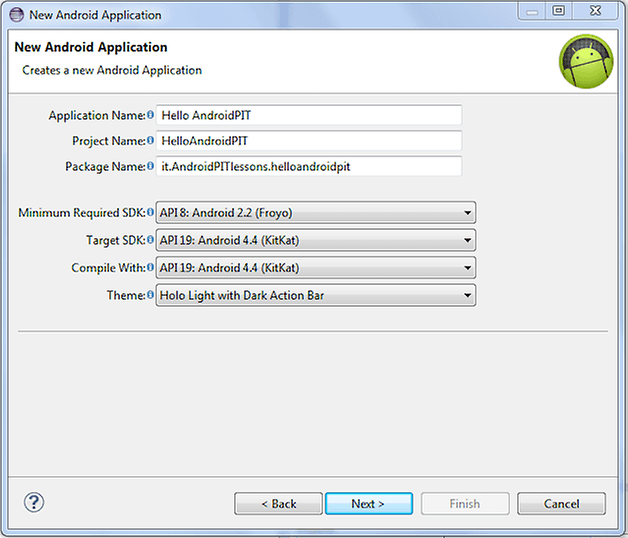
Schermata 1

- Application Name: Il nome dell’applicazione, quello che comparirà sotto l’icona dell’app. Inseriamo “Hello AndroidPIT”.
- Project Name: Il nome del progetto, lo vedremo solo dentro eclipse e serve a distinguere i diversi progetti che andremo a sviluppare. Lasciamo pure il nome messo in automatico, ma aggiungiamo “01” per avere i nostri futuri progetti in ordine.
- Package Name: Questo è il vero identificativo dell’app e corrisponde al percorso in cui verrà installata sul telefono. Esempio: Se installo un app che ha lo stesso pacchetto di un’altra app già installata, quest’ultima verrà sovrascritta (è così che funzionano gli aggiornamenti). Normalmente il primo punto indica la nazione del programmatore (com per aziende o in generale), il secondo il nome del programmatore o dell’azienda e il terzo il nome dell’app. Nel nostro caso scriviamo “it.AndroidPITlessons.helloandroidpit”.
- Minimum Required SDK: Come già saprete, esistono diverse versioni di Android e molti telefoni vecchi hanno ancora le prime versioni. Ogni volta che scriveremo un’app dovremo specificare in che range di versioni può funzionare e questo range va da “Minimum Required SDK” a “Target SDK”. Inutile dire che maggiore è il numero di versioni supportate e più saranno i dispositivi che potranno installare la nostra app, tuttavia avremo difficoltà ad usare alcune funzioni avanzate in quanto potrebbero non funzionare nelle versioni vecchie. Al 99% vi consiglio di lasciare nel Minimum “API:8 Android 2.2 (Froyo)” e nel target l’ultima versione, in questo momento “API 19: Android 4.4 (KitKat)”. Se non trovate queste versioni, dovrete scaricarle dall’Android SDK Manager, come vi ho insegnato all’inizio della scorsa guida.
- Target SDK: Come detto in precedenza, qui dovremo inserire la versione più recente di Android per la quale scriveremo la nostra app. Anche se in futuro usciranno nuove versioni, sarà comunque compatibile, ma non potremo usare le loro eventuali funzioni integrate. Nel momento in cui scrivo, l’ultima versione è “API 19: Android 4.4 (KitKat)”.
- Complile With: Lasciamo la stessa versione scelta in Target SDK.
- Theme: Ogni applicazione ha un suo tema base che cambia la grafica dei bottoni e di tutti gli oggetti che compongono la nostra app. Potremo cambiare questa scelta in qualsiasi momento, lasciamola quindi così com’è.
Adesso possiamo premere il tasto “Next >” per passare alla prossima schermata.
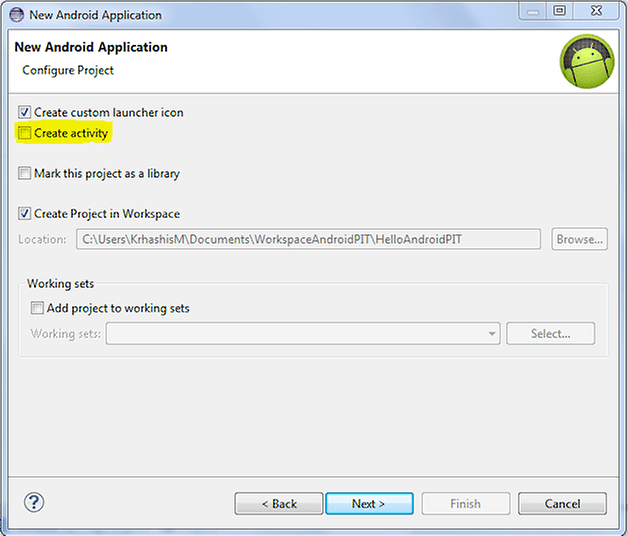
Schermata 2

Qui vi sono alcune opzioni per configurare il nostro progetto. Normalmente andrebbe lasciato tutto così, ma nel nostro caso preferisco togliere la spunta a “Create Activity”. Un’activity è una sorta di finestra che contiene l’interfaccia dell’applicazione. Lo scopo principale di un’activity è gestire l’interazione tra l’utente e l’applicazione grazie ai widget contenuti (per widget si intende bottoni, caselle di testo, spazi per le immagini, etc.). Se lasciamo la spunta, Eclipse la creerà automaticamente. Il problema sta nel fatto che Eclipse, con gli ultimi aggiornamenti, oltre all’activity creerà anche un fragment, il cui scopo è rendere le app maggiormente compatibili sia per telefono che per tablet. Questa è una cosa ottima, ma complicherebbe inutilmente le cose, vista la semplicità della nostra applicazione. Adesso, dopo aver tolto la spunta a “Create Activity”, premiamo “NEXT >”.
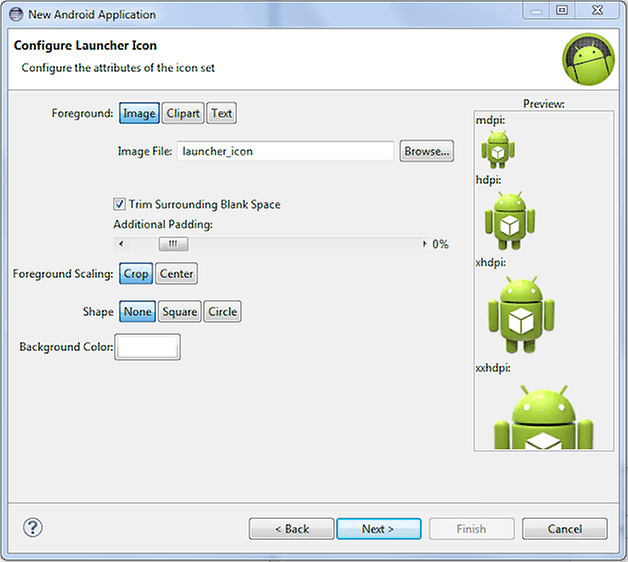
Schermata 3

Questa schermata è un editor per creare la nostra icona, nella sezione Image potremo partire da una nostra immagine, dentro Clipart potremo scegliere tra delle icone di sistema e in Text potremo usare un testo personalizzato. Con le opzioni in basso potremo regolare dimensione, colore e forma, quindi scegliete ciò che più vi piace. Se in un secondo momento vorremo cambiare icona sarà possibile scambiando le immagini dentro le apposite cartelle del progetto (lo vedremo in seguito). Ora non ci resta che premere “Finish” e attendere la creazione del nostro progetto.
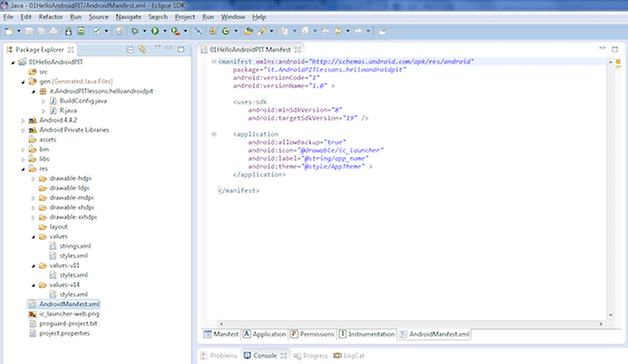
Struttura del progetto
A sinistra troviamo la colonna “Package Explorer” e nel suo elenco dovrebbe esserci solamente il nostro primo progetto “01HelloAndroidPIT”. Facendo doppio click si aprirà la cartella del progetto, contenente tante altre cartelle; andiamo ad analizzare le più importanti:

- src: Contiene le classi del nostro progetto. Una classe è un foglio in cui andremo a scrivere il codice per le nostre applicazioni. Al momento è vuota in quanto abbiamo disattivato l’opzione di creare automaticamente un’Activity; come detto in precedenza, un’activity contiene i widget (dentro un layout, lo vedremo di seguito), ma ciò che “dice” cosa fare ai widget è contenuto dentro la classe associata… niente activity, niente classe associata. Quando creeremo manualmente la nostra Activity, comparirà una nuova classe. E’ possibile inoltre creare classi non associate alle activity, ma per adesso questo non ci serve.
- gen: Don’t Touch! In questa cartella sono contenuti file generati automaticamente da Eclipse (argomento amaro, i primi problemi solitamente si verificano qui), non bisogna mai modificarli manualmente. Il file R.java è importantissimo ed andremo ad usarlo spesso in quanto contiene tutti gli identificatori che possiamo utilizzare per riferirci alle risorse del programma. Cosa ho detto? Lo scoprirai più avanti!
- assets: In questa cartella, tra le altre cose, potremo inserire dei font per personalizzare il carattere usato nelle nostre app.
- res: Contiene le risorse della nostra applicazione:
- Drawable-xxx: In queste cartelle sono contenute le icone e potremo inserirci le immagini che abbiamo intenzione di usare (“xxx” indica per quale densità di schermo sono consigliabili le immagini contenute, ne parleremo più avanti).
- layout: In questa cartella ci sono dei file (chiamati appunto layout) in cui potremo inserire i widget che ci servono. Anche qui vale lo stesso discorso delle classi: al momento non ci sono layout perché abbiamo disattivato l’opzione di creare automaticamente un’Activity, la quale, oltre ad avere una classe associata, ha anche un layout associato.
- values-xxx: Qui possiamo trovare i file “styles.xml”, che specificano i temi usati dall’app, e “string.xml”, contenente le stringhe di testo (frasi o parole) che vogliamo usare nell’app in maniera più efficiente (spiegherò più avanti).
- AndroidManifest.xml: Questo file è l’anima di ogni app Android. Contiene informazioni dettagliate dei componenti della nostra applicazione e il suo comportamento. In questo file potremo scrivere i permessi di cui avremo bisogno (per esempio internet o GPS), cambiare il tema, il nome della versione della nostra app (per gli aggiornamenti) e tanto altro.
Hello AndroidPIT
Adesso che sappiamo orientarci un po’ meglio, procediamo con la creazione della nostra app.
Nuova activity
Come prima cosa dobbiamo creare un’activity. Per farlo, clicchiamo la cartella “src” col tasto destro e selezioniamo “New”, poi in fondo “Other…” ed infine “Android Activity” nella cartella Android.

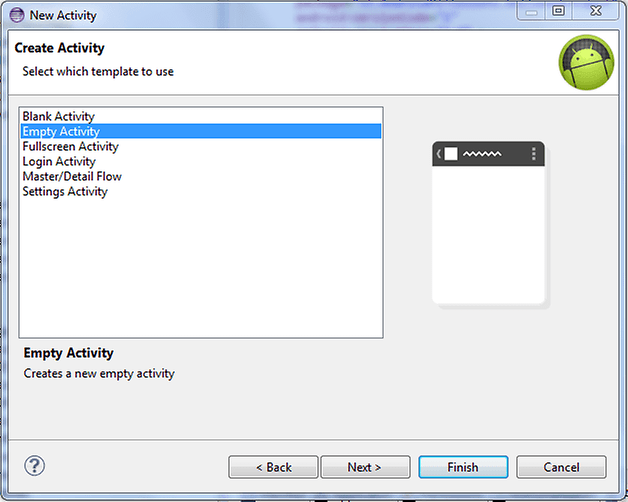
Premendo “Next >” si aprirà una schermata in cui potremo scegliere il modello di activity da cui partire, noi selezioniamo “Empty Activity” e premiamo “Next >”.

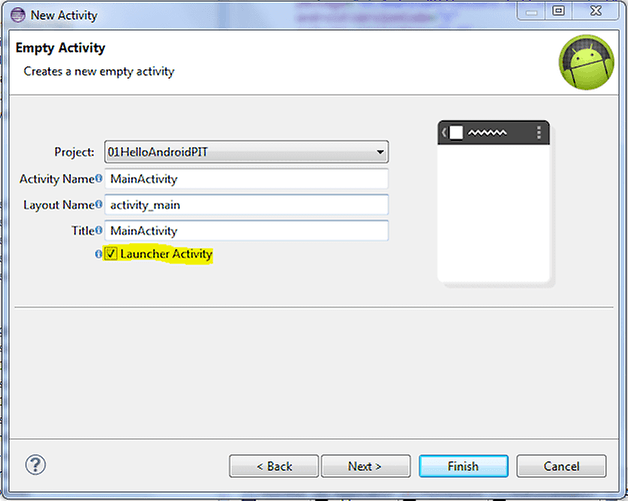
Nella nuova schermata vi verranno chieste delle informazioni, in questo caso lasciatele pure come sono:
- Project: Lasciamo ovviamente “01HelloAndroidPIT”.
- Activity Name: Il nome della classe associata all’activity (dove scriveremo il codice), la troveremo dentro “src”.
- Layout Name: Il nome del layout associato all’activity (dove aggiungeremo i widget), lo troveremo dentro “res”, “layout”.
- Title: Il titolo che spunta sulla barra in alto dell’applicazione quando l’apriremo sull’emulatore o sul nostro dispositivo. Importante: attivando l'opzione "laucher activity", questo testo comparirà anche sotto l'icona della nostra app, quindi (in questo caso) diamogli il nome della nostra applicazione.
- Launcher Activity: Mettiamo la spunta su launcher activity. Un’applicazione può avere più activity e queste activity possono essere aperte tramite codice (esempio: l’utente preme “accedi a facebook” in un’app e si apre la schermata di login) oppure direttamente dall’icona dell’applicazione (esempio: l’utente preme l’icona di facebook nella home e si apre la schermata di login). Attivando “Launcher Activity” faremo sì che l’utente possa aprire questa activity cliccando l’icona. Nonostante la stragrande maggioranza delle volte non sia così, è possibile che un’applicazione abbia più launcher activity, un esempio è l’applicazione di sistema “Rubrica” la quale è raggiungibile da “Telefono”, che apre il tastierino numerico, e “Rubrica”, che apre la lista contatti, nonostante siano sezioni (o meglio particolari activity) della stessa applicazione.
Premiamo “Finish” per creare la nostra Activity.
Layout
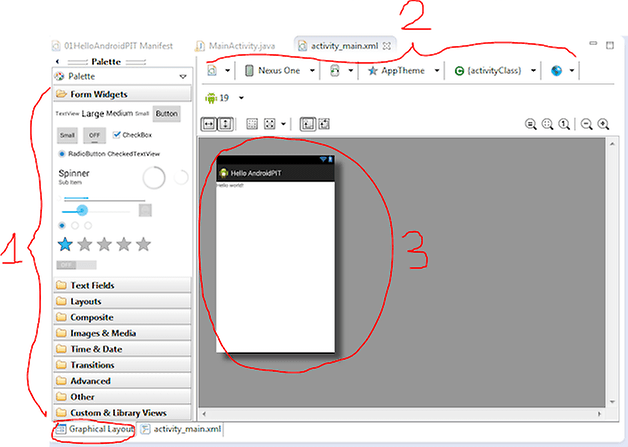
Appena il processo è terminato, Eclipse aprirà automaticamente la classe e il layout relativi all’activity e metterà in primo piano la parte grafica del layout. Giusto per allenamento vi consiglio di chiudere tutte le finestre aperte e andare a cercarle, così da familiarizzare con le cartelle (ricordo che le classi sono contenute dentro “src” e i layout dentro “res”, “layout”). Andiamo sulla parte grafica del layout:

A sinistra (1) troveremo tutti i tipi di widget che possiamo aggiungere al nostro layout e sopra (2) potremo cambiare le modalità in cui vedere l’anteprima (3).
Come avrete notato, in automatico Eclipse ha aggiunto un TextView (un semplice widget che serve a mostrare un testo) con scritto “Hello World”, questo vi fa capire quanto sia diffusa questa tradizione.

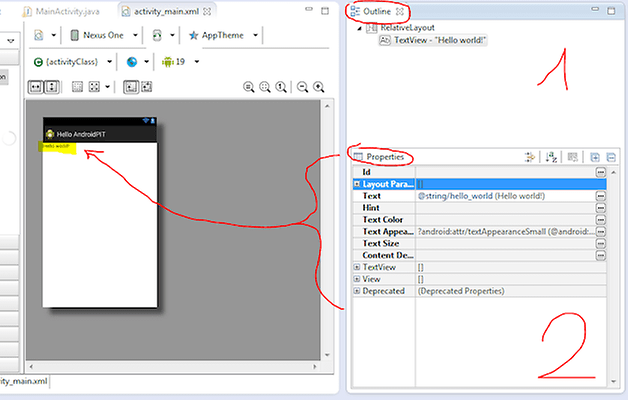
Selezionando questo TextView, compariranno a sinistra la struttura del layout (1) e una lunga lista di proprietà che potremo modificare (2).
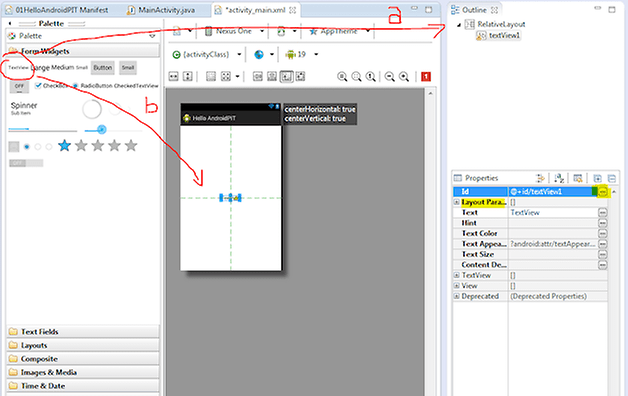
Giusto per complicarci un po’ la vita, cancelliamo il TextView e proviamo ad aggiungerne uno noi. Selezionate e premete “canc” sulla tastiera oppure click destro e “delete” dal mouse, poi andiamo nella lista dei widget e cerchiamo il widget TextView. Per inserirlo nel nostro layout possiamo fare in due modi:
- trascinarlo sul contenitore in cui lo vogliamo (in questo caso RelativeLayout, c’è solo lui… ) che si trova in (1) e poi modificare in “Layout Params”, dentro le proprietà (2), la posizione.
- trascinarlo direttamente nell’anteprima e spostandolo nella posizione desiderata. In questo caso le opzioni modificate automaticamente in base alla posizione del mouse, come potrete notare dalle voci che compaiono se spostate il widget in particolari posizioni (come in centro o nei bordi)

Una volta posizionato il nostro widget, non ci resta che dargli un “nome”, così da poter “chiamarlo” ed interagire con lui dalla classe associata. Il nome di un widget è il suo ID, per modificarlo basta fare click destro sul widget e selezionare “Assign ID” o “Change ID”, oppure selezionando i 3 puntini a destra della prima voce delle proprietà (2) e lo chiamiamo “tv_hello”.
Salviamo tutto con il tasto “Save All” in alto a sinistra. Ogni volta che salviamo, le nostre modifiche verranno controllate ed elaborate; ricordate il file R.java? salvando verrà automaticamente aggiornato aggiungendo l’ID della TextView (“tv_hello”).
Classe
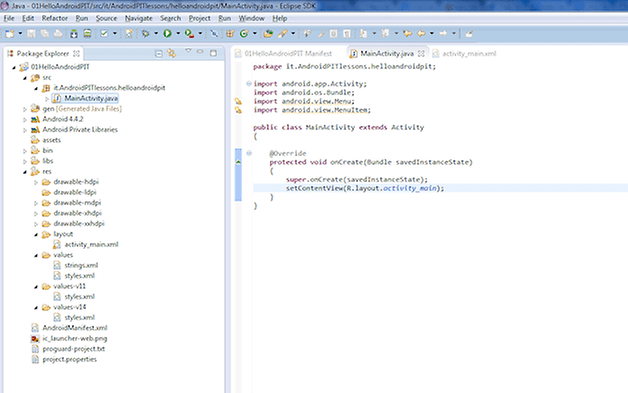
Modificando la proprietà “text” del widget TextView avremmo potuto raggiungere subito il nostro scopo di mostrare “Ciao mondo AndroidPIT” all’apertura dell’app. Tuttavia il nostro scopo primario è quello di imparare ad interagire con i widget tramite codice, per fare questo apriamo la classe “MainActivity.java” contenuta in “src”.

Nella prima riga è specificato il package, la struttura indicata all’inizio del nostro progetto. Di seguito c’è una lista di import, questa lista dice quali sono i componenti e le funzionalità necessarie alla classe e viene automaticamente aggiornata quando useremo qualcosa che richieda nuovi import. Infine troviamo “MainActivity” che racchiude tutte le variabili e i metodi della classe (come potete notare dalle “{“ “}” più esterne).
Una variabile è una posizione di memoria che può contenere un valore e che può essere modificata, mentre un metodo è una sequenza di istruzioni che può essere richiamata; vedremo meglio cosa sono e come usarli nelle prossime lezioni. Il primo metodo di sistema che incontriamo nel nostro percorso è “OnCreate()”, il quale viene chiamato non appena la nostra applicazione (o meglio, la nostra activity) verrà aperta. Sarà quindi all’interno di OnCreate() che scriveremo le nostre prime istruzioni.
Tralasciamo le prime due righe di codice contenute dentro OnCreate() e scriviamo lì sotto le seguenti istruzioni:

TextView tvHello;
tvHello = (TextView)findViewById(R.id.tv_hello);
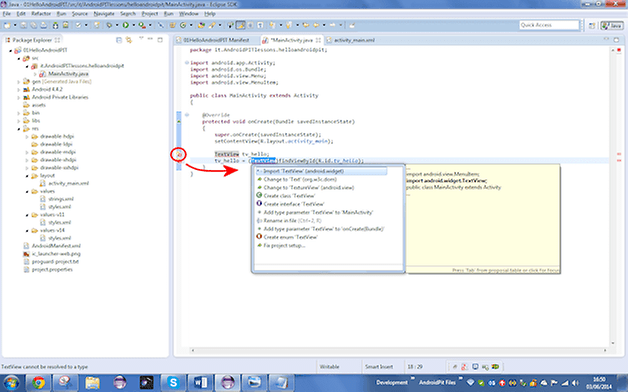
Noterete come Eclipse da errore nella parola “TextView”, questo perché la classe non supporta ancora i TextView. Per risolvere il problema basterà fare click sulla lampadina a inizio riga e poi doppio click sulla prima opzione; Eclipse aggiungerà automaticamente gli import necessari, come potrete vedere nella lista degli import. Adesso spiegherò nel dettaglio cosa significano queste due righe di codice.
Nella prima istruzione creiamo una variabile di tipo TextView di nome tvHello, ma potete chiamarla come volete. In pratica tvHello è una scatola in cui può entrare solo un oggetto di tipo TextView, ed è proprio nella seconda istruzione che metteremo in quella scatola il TextView creato precedentemente nel layout. Il carattere “=” è un’istruzione di assegnazione e non fa altro che mettere a sinistra quello che c’è scritto a destra… ma cosa c’è scritto a destra? findViewById() è un altro metodo, la cui funzione è quella di trovare una View (potremmo dire un widget) dicendogli il suo identificativo, in questo caso “tv_hello” contenuto in “R.id”. Per poter funzionare con qualsiasi widget, questa funzione non cerca solo i TextView, ma qualsiasi View (ImageView, Button, CheckBox, etc.) dovremo quindi specificare noi il tipo di View tramite il cast “(TextView)”. Potremmo inoltre semplificare l’istruzione scrivendola in una riga sola:
TextView tvHello = (TextView)findViewById(R.id.tv_hello);
NB: Notate come la fine di ogni istruzione è data dalla presenza di un “;”.
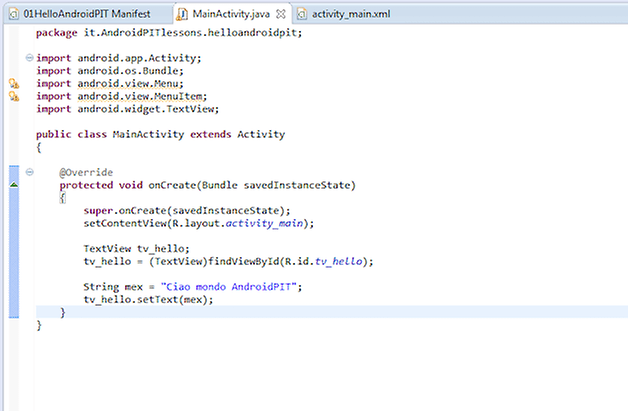
Adesso che abbiamo creato un collegamento al TextView del layout, possiamo interagire con lui. Scriviamo le ultime rige di codice della nostra applicazione:

String mex = “Ciao mondo AndroidPIT”;
tvHello.setText(mex);
Il testo, in Java, e quindi anche in Android, si scrive dentro le ““ e può essere salvato nel contenitore String. Nella prima riga ho creato una variabile di tipo String di nome “mex”, contenente il testo “Ciao mondo AndroidPIT”. Appena scriveremo il “.” dopo il nome della variabile, comparirà una lunga lista indicante tutto ciò che possiamo fare con questa variabile. Le principali funzioni che vanno a modificare le proprietà iniziano con “set”, mentre quelle che andranno a leggere le proprietà iniziano con “get”. Nel nostro caso dovevamo modificare la proprietà “Text” del TextView, quindi, seguendo questo ragionamento, è logico cercare una funzione che si chiami “setText”. Anche qui è possibile semplificare le istruzioni in una sola, scrivendo:
tvHello.setText(“Ciao mondo AndroidPIT”);
Esecuzione
Salviamo tutto con il tasto usato in precedenza. Adesso non ci resta che provare ad eseguire la nostra applicazione. Come vi ho spiegato settimana scorsa potrete farlo tramite un’emulatore o con il vostro dispositivo Android collegato in debug USB.
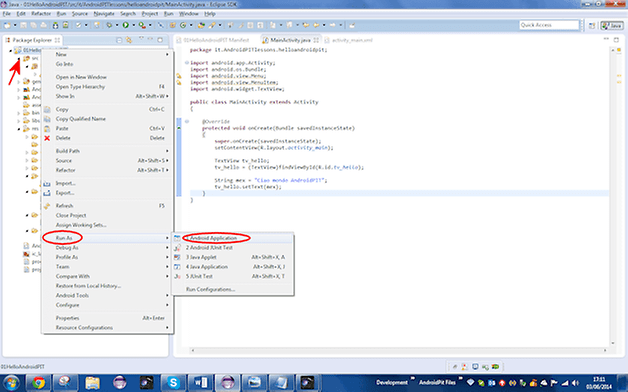
Per eseguire l’applicazione la prima volta, facciamo click destro sul nome del progetto, cerchiamo l’opzione “Run As” ed infine selezioniamo “Android Application”. Di default Eclipse dovrebbe cercare in automatico l’opzione migliore per eseguire l’applicazione; prima cerca un dispositivo fisico, poi l’emulatore più adatto e se non lo trova ti apre la finestra per crearne un altro.


Una volta eseguita l’applicazione, per poterlo fare nuovamente ci basterà premere il tasto “Run” (triangolo bianco in un cerchio verde, in alto). Nel caso in cui vogliate modificare la configurazione di lancio basta cliccare il triangolo nero a destra di quel tasto.
Ecco finalmente realizzata la nostra prima app Android! Come sempre vi invito ad esporre qualsiasi vostro dubbio o problema, scrivendo un commento qui sotto. Nella prossima guida faremo qualcosa di più avanzato: impareremo ad usare altri widget, a gestire gli eventi (esempio: premere un bottone -> accade qualcosa) e tanto altro. Ci vediamo alla prossima lezione!
Indice
- LEZIONE 1: Crea un'ambiente di sviluppo.
- LEZIONE 2: Come testare le applicazioni.
- LEZIONE 3: Creare la prima app Android.
- Gestione evento click
- Struttura di controllo IF


Potrei dunque creare un' app per disabilitare la ricarica rapida su Android?
Puoi spiegarmi lo scopo di questa lezione con parole semplici che non lo ho ben capito? Grazie
Certo!
Tempo fa avevo proposto una serie di lezioni di programmazione Android per principianti, che poi abbiamo abbandonato dato lo scarso "successo".
Lo scopo di queste guide era di insegnare ai desiderosi i primi passi per sviluppare un'applicazione in Android; in particolare, la prima lezione mostra come procurarsi ed installare il materiale necessario, la seconda mostra come creare un emulatore per testare le app sul PC, mentre in questa terza lezione ci addentriamo nelle basi della programmazione: seguendola creeremo la nostra prima semplicissima app Android.
Durante la creazione di quest'app basilare, si possono scoprire i rudimenti della programmazione Android, di come sono strutturate le app e come si presenta il software di sviluppo Eclipse.
Ma quindi la guida andrà avanti fino a creare un app come quelle si possono trovare sullo store?(ovviamente molto più semplice e meno complessa)
L'intenzione era quella, ma come ti ho detto c'erano troppi pochi utenti interessati a queste lezioni e non valeva la pena investire tutte le risorse necessarie alla realizzazione. Per questo abbiamo "abbandonato" il progetto, ma magari in futuro lo continueremo!
Io sarei molto interessato, hai una guida o un sito dove indirizzarmi?magari anche un vecchio articolo
Ti rimando a questo mio vecchio commento:
https://www.androidpit.it/crea-prima-app-android-lezione-1?c=1424210#comment1424210
Grazie quale mi consigli di seguire android o java?
Prima Java, poi Android. Armati di pazienza, non ti scoraggiare ed otterrai risultati soddisfacenti! ;)
grazie ancora, se non capisco qualcosa mi sa che ti romperò ancora ?
Scusa ma volendo si può passare subito a quello android?
che l'altro sono 700 pagine